Hiding product prices and/or the add to cart button
How to use the Locksmith app to hide or "lock" specific page content on your Shopify Online Store
Last updated
Was this helpful?
How to use the Locksmith app to hide or "lock" specific page content on your Shopify Online Store
Last updated
Was this helpful?
Locksmith's feature can be used to hide your product prices so that customers can still browse your shop, but can only see prices and purchase products if certain conditions are met.
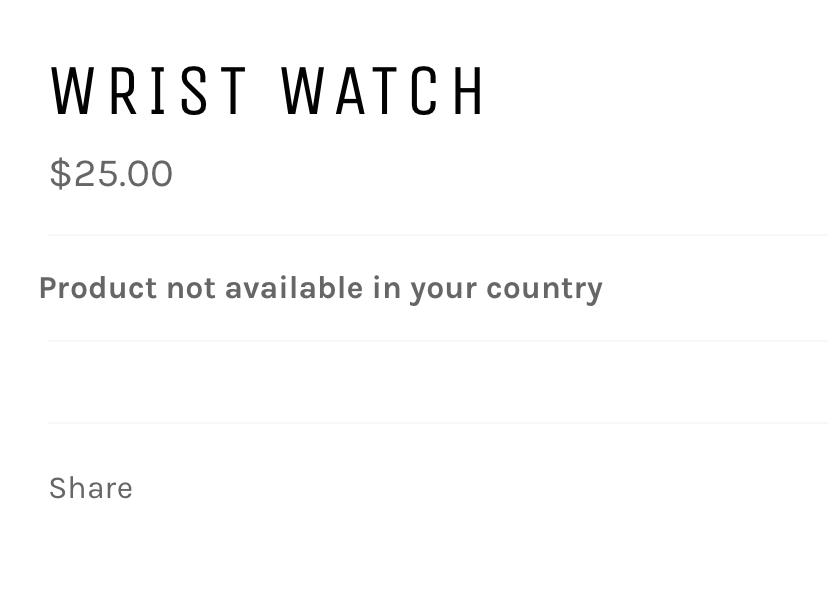
Here is an example of a product page that has been setup properly with Locksmith to hide prices:
Then, when the customer meets the conditions, the product pages will appear normally:
Also note: While this method does hide the price visually, it may still be possible for someone viewing the source (or interacting with the browser console) to see the price. This is because of the presence of things like Google Analytics and other tools, which reproduce the price in the source - but not visually on the page - for their own usage. These are out of control of the Locksmith app.
You can also setup Locksmith to hide from collection pages and searches (as long as the default Shopify search is used).
You have flexibility! For example, you can require accounts to be approved in addition to signed in. Our whole library of key conditions is at your disposal here. You can also set it up on only some of your products if you want to leave some products available. Or, you can simply hide the add-to-cart button and leave the product prices visible.
Use the following two steps to set it all up:
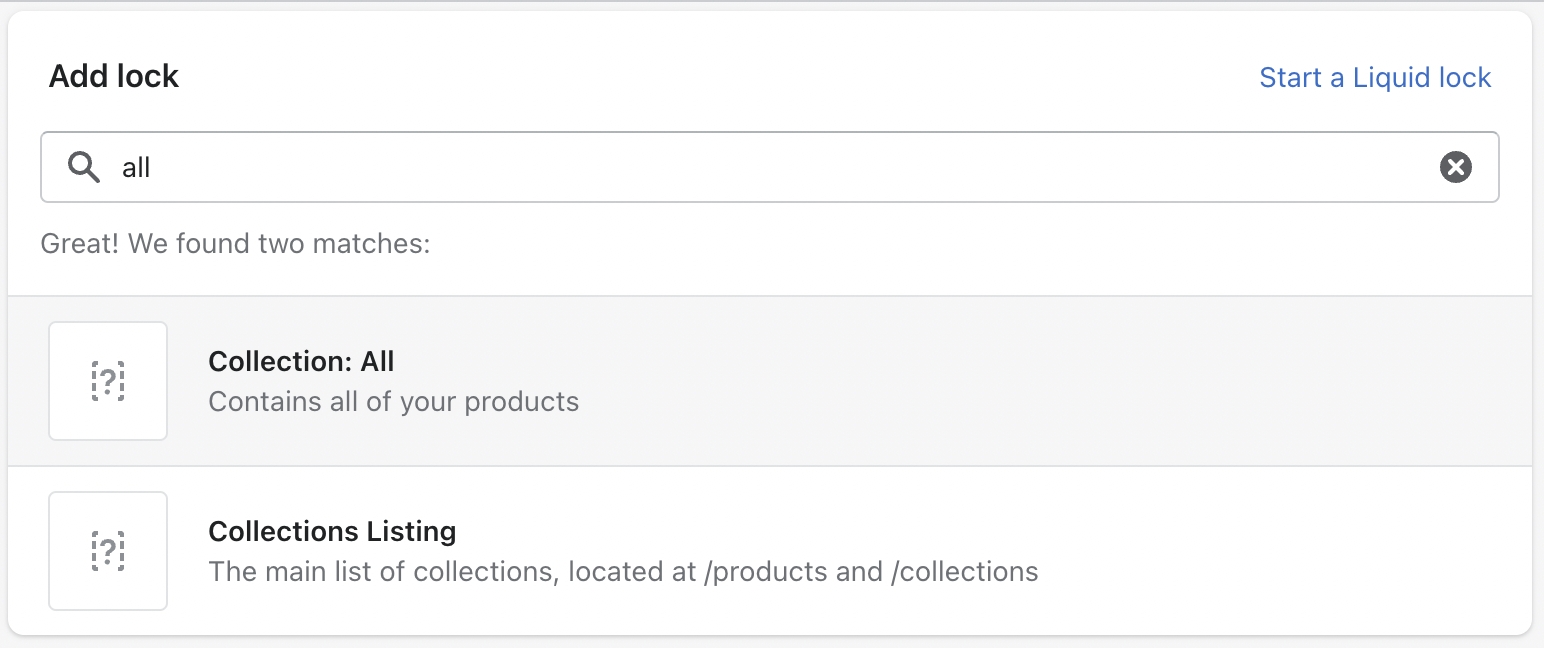
The first step to hiding your prices using Locksmith is to create a lock that covers the products that you would like to hide prices on. To do this, open up Locksmith and use the search bar on the main page of the app. If this is all of your products (most common), you can simply search for "all" and choose the "All Products" collection:
Warning: make sure to choose "Collection: All" and not "Collections Listing"
If you are only wanting to apply pricing hiding to some of your products, you can instead create a lock on different collection(s) or products that you want prices hidden for
Once you've created the lock, you'll choose the conditions for access. Many merchants use the "Permit if customer is tagged with..." key condition, which lets you manually approve accounts for price access by adding a customer tag:
That's the most common way to set it up, but you have the freedom to choose whatever key conditions work for your setup.
Before saving, turn on "Enable manual mode" right there in the lock (Clicking "Advanced" will show the option):
Done with step one!
You'll now need to add the code to your theme to let Locksmith know which parts need to be hidden.
Because each theme is a bit different, this feature does require manual coding. If you install a new theme down the road, these changes will need to be re-applied.
The rest of this guide gets a bit technical, we'll happily to the coding portion for you! If you've already created the lock described in step 1, simply write us a message at team@uselocksmith.com to request help.
Note: Locksmith's manual locking feature generally can not hide elements or sections that are being managed or displayed by other third-party apps, including page builder apps. Manual locking is only compatible with full-page locks, and is not compatible with variant locks.
If you are a developer type, and prefer to do the coding portion yourself, read on... You'll need to start by locating the places in your theme that show the price. Here are some examples of files that you might find the price in:
snippets/product-card-grid.liquid
templates/product.liquid
snippets/product-card-list.liquid
snippets/product-price.liquid
Each theme is very different, so those are simply examples. You'll need to go to each of the files that display price, and do the following steps:
Open up the Liquid file, and add this to the very top of the file:
Find the code you want to hide from unauthorized viewers, and wrap it with:
To hide prices, you'll be looking for elements like:
... or:
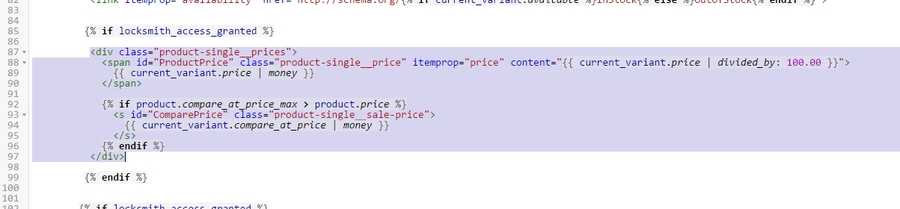
Example:
This shows Locksmith manual locking code wrapping an entire price section, which I've highlighted.
Save!
Remember, those 4 steps need to be done for each file that display the price.
You can still restrict purchasing products, while leaving the product details visible to the customer. This also a good option for those wanting to make sure that products are available for search engines to index.
As a reminder, we can help guide you through this process, including adding the code, so don't hesitate to get in touch.
Step 1 is exactly the same, but the code you add in step 2 will be slightly different.
Find the product-template or product-form file in your theme, and locate the code that generates the "add-to-cart" button. This is different for all themes, so it won't be possible to give you an exact location for this. Then, add the code that you want to render, inside of a Liquid "else" statement. For example:
This results in the add-to-cart button being replaced, in cases where the customer doesn't have access. What is shown depends on what is added above. Just make sure your key conditions on the lock match the conditions that you want your customers to meet before being able to purchase.
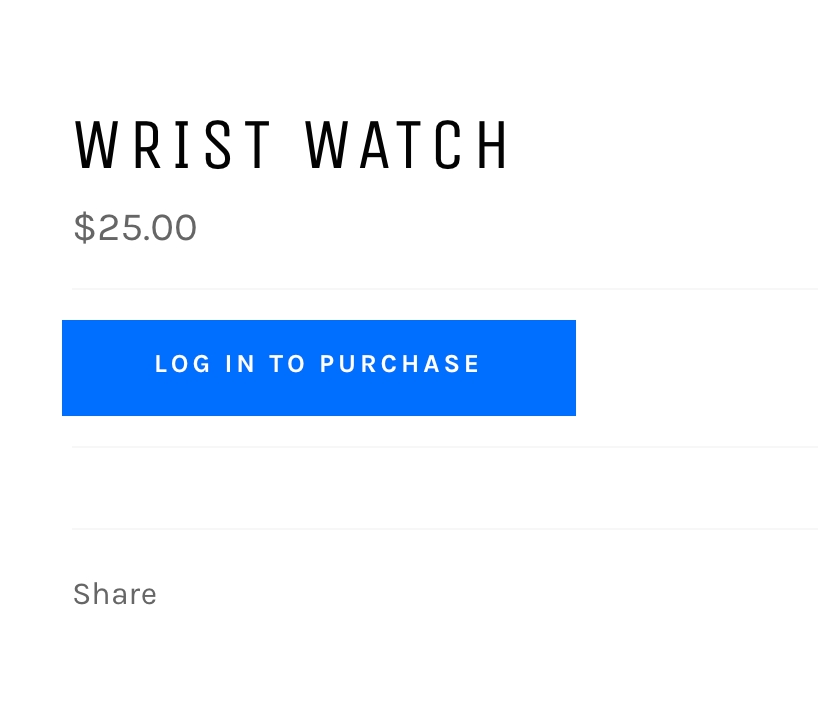
If you need to render a "Login to purchase" button, use the following code (the button classes may need to be edited). This button includes a redirect to return customers after login:
If you need to render a "Login to purchase" button, use the following code (the button classes may need to be edited). This button will return customers after login:
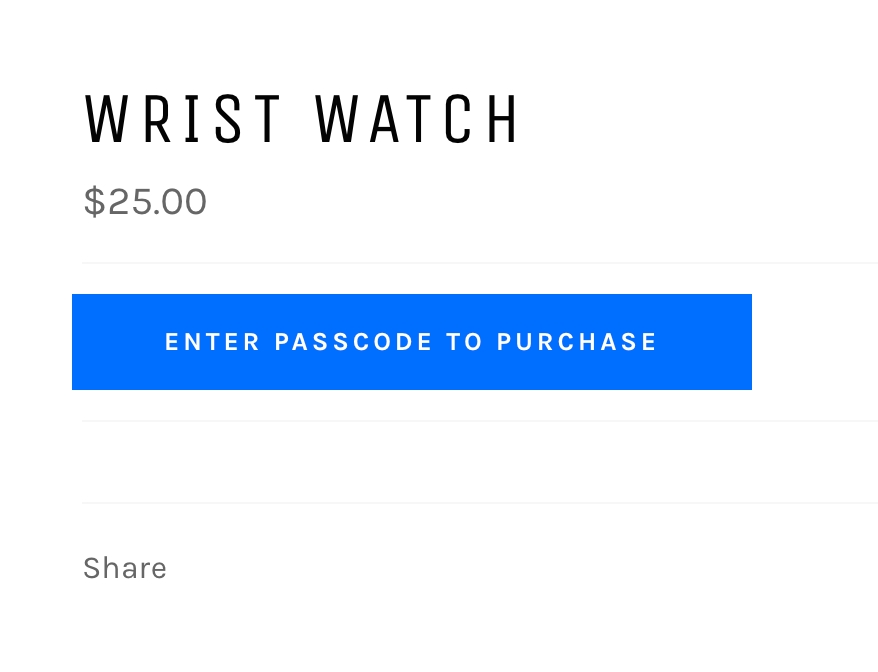
If you need to render a passcode prompt button, use the following code (the button classes may need to be edited):
You can add an access denied message of location keys by adding paragraph tags and some text within the Liquid "else" statement, for example:
Note: The above example uses a "Login to purchase" button for Shopify's system.
Please note: since the custom liquid code is added manually to the store theme, anytime you switch to a new or updated theme the custom code has to be manually added again to the new theme. We're always happy to add code to new or updated themes if you write into We recommend leaving the new theme unpublished while you wait for the code to be added, so that nothing is exposed in the meantime. :)